年が明けて早いもので1月末になりますが、皆さま、あけましておめでとうございます。
本年もSkyVisualEditorブログをどうぞ宜しくお願いいたします。
今年は酉年ということで、私の今年一発目のブログはケッコー良いテーマでお届けします!(親父ギャグでごめんなさい...)
テーマは、ウイングアーク1st社が開発する「SVF Cloud for Salesforce(以下、SVF Cloud)」がSkyVisualEditor(以下、SVE)のAppComponentにご対応いただきましたので、その紹介と設定方法について紹介します。
今回のご対応により、SVEで作成した画面からSVF Cloudで生成するPDFやExcelの帳票を出力できるようになります。
SVEをご利用中の方はもちろん、Salesforceの画面回りや、帳票出力にお困りの方はぜひご参考にしてください!
「SVF Cloud」とは
SVF Cloudは、ウイングアーク1st株式会社が開発する帳票クラウドサービスです。
国内導入実績No.1の18,000社以上(2015年2月時点)に導入実績を誇る帳票パッケージの機能を、クラウド上で利用可能とし、Salesforceと連携してPDFやExcelといった帳票を出力できるようにしたサービスが、SVF Cloudです。
詳細は、ウイングアーク1st様のウェブサイトをご覧ください。
それでは実際に、SVEからSVF Cloudで作成した帳票を呼び出す設定方法を紹介します。
今回は、
・SVEで作成した詳細画面にSVF Cloudの帳票を出力するボタンを配置する方法
・SVEの検索画面からSVF Cloudの帳票を呼び出す処理の設定方法
を紹介します。
SVEの詳細画面からSVF Cloudを呼び出そう
SVEの詳細画面からSVF Cloudを呼び出す設定方法は非常にシンプルです。
SVF CloudのAppComponentをSVEの画面内に配置し、プロパティの設定し、デプロイするだけです。
それでは順に流れを紹介いたします。
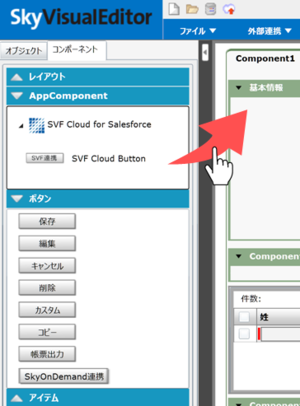
SVF Cloud のAppComponentの配置
SVF Cloudをご利用中の方は、SVEのAppComponent内にSVF Cloudのコンポーネントが表示されますので、ドラッグ&ドロップでSVEで作成した画面内に配置します。
※ SVEでSVF Cloudの帳票を呼び出すためには、SVF Cloudのライセンスが別途必要です。
SVFCloudのAppComponentの設定
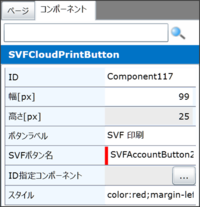
AppComponentを設定すると、画面右側に表示されるコンポーネントプロパティに以下の設定をします。
- 幅 : SVFボタンの幅の設定
- ボタンラベル : ボタンの表示名の設定
- SVFボタン名 : 呼び出し先となるSVF Cloudで出力されたボタン名を指定
- ID指定コンポーネント : SVEのデータテーブルから指定したレコードの帳票を出力する際に使用
- スタイル : CSSのスタイルを上書きできます
今回は、上記内容に関して以下のように指定しました。
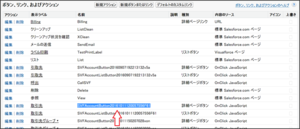
SVFボタン名は、帳票を出力する対象オブジェクトの「ボタン、リンク、およびアクション」の設定画面より確認できます。
リストボタンではなく、詳細ページボタン名を指定します。
あとは、デプロイをすれば完了です。
次は、SkyVisualEditorの検索画面からSVF Cloudを呼び出す設定方法を紹介します。
SVEの検索画面からSVF Cloudを呼び出そう
次はSVEの機能でもお客様によくご利用いただいています、検索画面からSVF Cloudで作成した帳票を呼び出す設定方法を紹介します。
これによって、例えばSVEの検索画面で今月の請求一覧を出力し、抽出したレコードをSVF Cloudに連携しPDFとして出力できます。
SVEの検索画面から呼び出す方法は、AppComponentではなく、JavaScriptの記述をすることで設定ができます。
それでは設定の流れを紹介します。
検索画面にカスタムボタンを配置
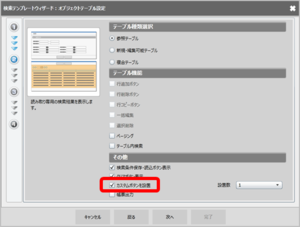
SVEの検索画面の[オブジェクトテーブル設定]の「カスタムボタンを配置」にチェックをし、検索画面にカスタムボタンを配置します。
検索画面の作成方法については、こちらをご覧ください。
カスタムボタンにJavaScriptを記述
次に、カスタムボタンにSVF Cloudに連携するJavaScriptを記述します。
配置したカスタムボタンをクリックし、画面右側に表示されるコンポーネントプロパティ内の「OnClick」を選択します。
JavaScriptエディタが表示されますので、「ページスクリプト編集」ボタンを押下し、以下のコードを記述します。
あとは、記述した関数を挿入し、JavaScriptエディタを閉じ、デプロイすれば設定は完了です。
var elements = document.getElementsByClassName('BulkSelectCheckbox');
if(elements.length=== 0){
alert('検索結果レコードがありません');
return false;
}
var checkedList= [];
for(var i= 0; i< elements.length; i++){
if(elements[i].checked && elements[i].getAttribute('rid') !== '' && elements[i].getAttribute('rid') !== null){
checkedList.push(elements[i].getAttribute('rid'));
}
}
if(checkedList.length=== 0){
alert('レコードが選択されていません');
return false;
}
window.open('/apex/svfcloud__PreviewPage?buttonFullName=SVFAccountButton20160523205357125xz0&id='+checkedList.join(','));
上記ソースコードの「SVFAccountButton20160523205357125xz0」の個所は、出力帳票のSVF Cloudのボタン名をご指定ください。
以上で設定は完了です。
さいごに
今回のAppComponentは両サービスをご利用いただいているお客様に一部先行して公開しており、早速良いご評価もいただいております。
今回の連携を機に、データ入力はSkyVisualEditor、帳票出力はSVF Cloudとしていただくことで、皆さまのSalesforceをより快適にご利用いただけるのであれば嬉しい限りです!
最後になりますが、今回AppComponent対応いただきました、ウイングアーク1st株式会社様にこの場を借りまして御礼申し上げます。



 ポスト
ポスト