先日出勤中に、ピカピカのランドセルを背負った小さなお子さんと笑顔満面のご両親が揃って入学式のために学校へ向かう姿とすれ違い、いよいよ新年度を迎えたんだなとしみじみと感じました。雨上がりではありましたが、とても晴れやかな光景でした。
皆さまも新年度を迎え、日に新たにそれぞれの目標に向かってスタートを切られていることと思います。
私自身も今年度の目標を掲げ、それに向かってスタートを切りました。その1つが、「お客様の期待に期待以上に応える」ということです。営業としては、当たり前のことですし、常に考えていることではありますが、営業の基本として大切にしたい目標です。
今回のブログでは、複数のお客様より紹介してほしいとお話がありました、「SkyVisualEditorでSalesforceのレポートグラフを表示したい」という声にお応えしたいと思います。
なお、以下で紹介します内容はサンプルであり、SkyVisualEditorの製品サポート対象外ですので、ご理解の上、ご参考としていただけますと幸いです。
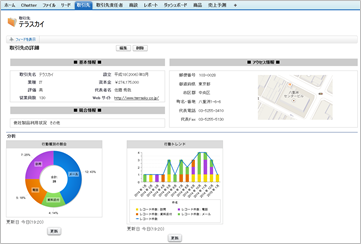
まずはSkyVisualEditorで作成画面にSalesforceのレポートグラフのAppComponentを配置した画面イメージです。Salesforceで作成したレポートのグラフをSkyVisualEditorの画面上に配置することができるようになります。
それでは、いよいよAppComponentをつくってみましょう。
- Visualforceコンポーネントを作成
- 静的リソースにXMLファイルを保存
- SkyVisualEditorで配置
それでは1つずつ紹介していきます。
- Visualforceコンポーネントを作成
まず、Salesforceの設定画面のクイック検索より、「Visualforceコンポーネント」を検索し、[新規]ボタンをクリックします。Visualforceのコンポーネントの作成画面が表示されますので、「表示ラベル」「名前」を任意で設定し、以下のソースを記載し、保存します。
<apex:component >
<apex:attribute name="prmDeveloperName" type="String" description="レポートAPI名" />
<apex:attribute name="prmShowRefreshButton" type="Boolean" description="更新ボタン表示" />
<apex:attribute name="prmSize" type="String" description="グラフサイズ" />
<apex:attribute name="prmHideOnError" type="Boolean" description="エラーグラフ非表示" />
<apex:attribute name="prmRendered" type="Boolean" description="グラフ表示" />
<analytics:reportChart developerName="{!prmDeveloperName}"
showRefreshButton="{!prmShowRefreshButton}"
size="{!prmSize}"
hideOnError="{!prmHideOnError}"
rendered="{!prmRendered}"
/>
</apex:component>
- 静的リソースにXMLファイルを保存
次に、Salesforceの設定画面のクイック検索より、「静的リソース」を検索し、[新規]ボタンをクリックします。静的リソースの作成画面が表示されますので、「名前」に"AppComponent"と入力いただき、以下のサンプルソースよりXMLファイルを作成いただき、作成したXMLファイルをSalesforceへ保存してください。
下記サンプルソース内の「SVEReportGraph」については、Visualforceコンポーネントを作成した際に設定した名前に差し替えてください。
<?xml version="1.0" encoding="UTF-8"?> <ComponentDefinition xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="AppComponent_Schema.xsd" version="1.0"> <!-- このAppComponentの概要を記載します --> <Title>Custom AppComponent</Title> <Description>AppComponentのデモです</Description> <Publisher>SkyVisualEditor Blog Demo</Publisher> <AppComponents> <AppComponent name="SVEReportGraph"> <Title>レポートグラフ</Title> <Description>レポートグラフ表示コンポーネント</Description> <Layout>inline</Layout> <!-- AppComponentの高さ・幅を指定します --> <Height value="100" resizable="false" isVisible="false"/> <Width value="400" resizable="false" isVisible="false"/> <!-- すべての場所に配置可能 --> <PutablePlaces dashboardLayout="true" anyPlace="true"/> <!-- "SVEReportGraph"という名前のComponentを呼び出す --> <ApexComponent componentName="SVEReportGraph"> <ApexAttribute name="prmDeveloperName" var="prmDeveloperName"/> <ApexAttribute name="prmShowRefreshButton" var="prmShowRefreshButton"/> <ApexAttribute name="prmSize" var="prmSize"/> <ApexAttribute name="prmHideOnError" var="prmHideOnError"/> <ApexAttribute name="prmRendered" var="prmRendered"/> </ApexComponent> <!-- スタジオにおいて、ユーザーが値を設定できるようプロパティを設定 --> <Properties> <String name="prmDeveloperName" label="レポートAPI名" defaultValue="" isRequired="true"/> <Boolean name="prmShowRefreshButton" label="更新ボタン表示" defaultValue="true" isRequired="true"/> <ComboBox name="prmSize" label="グラフサイズ" defaultValue="small" isRequired="true" params="tiny|tiny,small|small,medium|medium,large|large,huge|huge"/> <Boolean name="prmHideOnError" label="エラーグラフ非表示" defaultValue="false" isRequired="true"/> <Boolean name="prmRendered" label="グラフ表示" defaultValue="true" isRequired="true"/> </Properties> </AppComponent> </AppComponents> </ComponentDefinition>
- SkyVisualEditorで配置
以上でSkyVisualEditorで利用する準備ができましたので、SkyVisualEditorスタジオにログインします。
ログイン後、レポートグラフを配置したい画面を開き、画面左側のコンポーネントエリア内の「AppComponent」のセクションに作成したレポートグラフのAppComponentが表示されますので、ドラッグ&ドロップで画面に配置します。
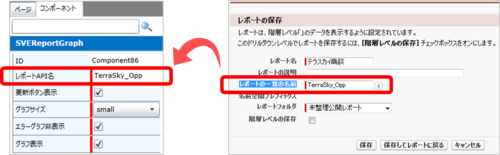
AppComponent配置後に、画面右側のコンポーネントプロパティより表示したいレポートAPI名や、サイズ等を設定します。
レポートAPI名は、Salesforceのレポートを保存する際に「レポートの一意の名前」で設定したものを利用します。プロパティの設定イメージは以下をご覧ください。
最後に、画面をデプロイすれば作業は完了です。
今回はSalesforceのレポートグラフをそのまま表示するAppComponentを作成しましたが、以下のリンクにどのような拡張ができるかが記載されていますので、ご参考にしていただき、是非皆さまのご要件に合ったレポートグラフのAppComponentをご作成いただけますと幸いです。
analytics:reportChart
今回、レポートグラフのAppComponentを検証した際に、SkyVisualEditorの「タブ」コンポーネントを同時に配置すると、レポートグラフが表示されないという事象がありました。本件は、SalesforceのKnown Issuesに公開されていましたので、詳細は以下リンクをご覧ください。
Spring '15 - <analytics:reportChart> tag causes a Javascript error if the component is enclosed within an <apex:tab> tag
SalesforceのレポートグラフのAppComponentに関するサンプルは以上です。
SkyVisualEditorで画面作成をしているSIerや開発者の方々は、上記サンプルをご参考にしていただき、Salesforce/SkyVisualEditorの標準機能にはないが、複数の画面で共通して利用する機能をAppComponentとしてご作成いただき、開発生産性をあげていただけると幸いです。
今後も皆さまの期待にお応えできるような内容を届けていきたいと思います。
今年度も皆さま、どうぞ宜しくお願いいたします。



 ポスト
ポスト