SkyVisualEditorをいつもご利用いただきましてありがとうございます。
SkyVisualEditorはプロパティの設定で簡単に文字の色や大きさ、入力項目の幅や高さなど簡単に指定しデザインすることができます。
機能も充実していますので、JavaScriptでの計算や表示の切り替えなど様々なことがプロパティの設定のみで利用することが可能です。
しかし、あと一歩!もうチョットだけわがまま言わせて!こんなこともあるかと思います。
そんな時にも対応できるようにSkyVisualEditorではApex拡張やJavaScriptの拡張、CSSでの拡張ができるようになっています。
そこで、今回はJavaScriptを利用してのあと一歩! もうチョットに答えられる方法をお伝えしたいと思います。
SkyVisualEditorでJavaScript(jQueryを利用)拡張の基本
SkyVisualEditorでjQueryを利用しJavaScriptで拡張をする際の注意点
(1)書き出しは「$」ではなく「jQuery」であること
SkyVisualEditor内で読み込まれているjQueryを利用する場合、
一般的にjQueryを利用してコードを記述する際に$関数を利用するのですが、
$関数はprototype.jsなどをはじめ、多くのライブラリがそれぞれ拡張している関数になります。
jQueryでも核となるjQueryオブジェクトのショートカットとして極めて頻繁に利用され、このコマンドは、そのような$関数を定義する複数のライブラリを用いた際に、衝突することを防ぐ為に利用します。
noConflictを使った場合、jQueryオブジェクトの呼び出しには明確に'jQuery'と書く必要がありSkyVisualEditorでも 同じルールで記述することになります。
例) $("div p")と書いていたものも、jQuery("div p")と記述してください。
(2)jQueryのIdセレクターを利用する場合は後方一致で取得する
VisualforceではID属性を入力しデプロイするとHTMLとして生成された後確認をするとID属性には プレフィックスが自動的に付けられます。
例えば、SkyVisualEditorでボタンを一つ配置します。プロパティでIDを「SaveButton」と入力します。

さあ、ページをデプロイをして、出来上がったページを開いて右クリックしページの「ソースを確認」をしてみましょう。

「id="j_id0:sve_form1:Component1:j_id71:bottom:SaveButton"」
今回の場合は自分でつけたIDに「j_id0:sve_form1:Component1:j_id71:bottom:」と付与されています。
jQueryでボタンを取得する場合には以下のように記述することになります。
jQuery('[id$=\\:SaveButton]')
※ご注意「!"#$%&'()*+,./:;<=>?@[\]^`{|}~」これら31字をセレクターの中に入れる際には2つの\\でエスケープする必要があります。
ボタンをデザインしてみましょう
では実際にボタンを拡張してみましょう。
よく、サポートにも質問があるのが、 「iPadように画面を作りたいのですがボタンが押しづらいので大きさを変えたいです。ボタンの幅はプロパティで設定できますが、高さは設定できないんでしょうか?」
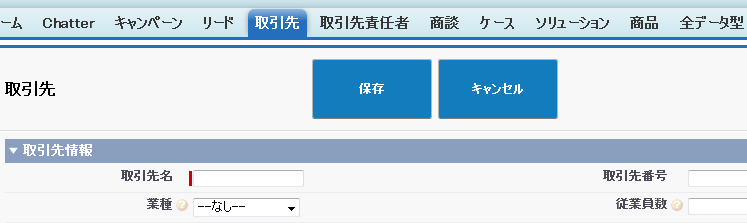
幅はプロパティから「120」に指定してみました。
では、高さは? 早速やってみましょう!
SkyVisualEditorのStudioのページのプロパティ
ページスクリプト → ページスクリプト編集ボタンをクリック

ページを読み込んだらJavaScriptを実行するように、まずはおまじないを一つ
jQuery(document).ready(function(){
※1[この間にコードを書けば画面ロード時に動きます。]
});
次に※1に記述してみます。
jQuery('[id$=\\:SaveButton]').css('height','60px');
[ボタンを取得しCSSでheightを60pxに指定する]
jQuery(document).ready(function(){
jQuery('[id$=\\:SaveButton]').css('height','60px');
});
さあ、デプロイしてみましょう!

なんか変ですよね? 縞々になっています。
これはSalesforceの標準のボタンの背景スタイルが指定されているからなんです。
では、ボタンのプロパティで文字色を白に変更し、背景色をJavaScriptで好きな色に指定してみましょう!
.css('background','#137cbd') [背景を青にする]
jQuery(document).ready(function(){
jQuery('[id$=\\:SaveButton]').css('height','60px')
.css('background','#137cbd');
});
さあ、デプロイしてみましょう! ボタンが青色になりました。

これでは「キャンセルボタン」がそのままなのでキャンセルボタンも一緒に キャンセルボタンのIDは「CancelButton」と指定しときます。
jQuery(document).ready(function(){
jQuery('[id$=\\:SaveButton],[id$=\\:CancelButton]').css('height','60px')
.css('background','#137cbd');
});

「 jQuery('[id$=\\:SaveButton],[id$=\\:CancelButton]') 」 これで二つのボタンを指定することができます。
まずは手始めに、ボタンを直接編集する方法を書いてみましたが、これからもお客様からのあと一歩! もうチョットに答えられる ように、紹介をしていきたいと思います。これからもよろしくお願いいたします。



 ポスト
ポスト
