静的リソースにLightningDesignSystemを保存
まずは、 https://www.lightningdesignsystem.com/resources/downloads からLightning Design Systemをダウンロードし、静的リソースに保存します。
本来は必要なファイルのみを登録すればいいですが、手間を省くために今回はダウンロードしたzipをそのまま登録しました。
SVEページでLightningDesignSystemをインポート設定
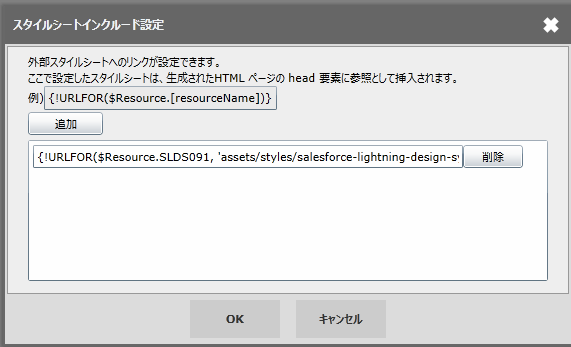
SkyVisualEditorでページを新規作成し、 [ページプロパティ]-[ページスタイル] スタイルシートインクルード設定 から先ほどの静的リソース内のCSSファイルのインクルード設定を追加します。
{!URLFOR($Resource.SLDS091, 'assets/styles/salesforce-lightning-design-system-vf.min.css')}

ページにsldsクラスを指定
Lightning Design Systemの指定は基本的にCSSクラス名「slds」の内部でしか効きません。 なのでSVEのページ内でLightning Design Systemのコンポーネント群を使用するためには ページ内にsldsクラスを指定する必要があります。 SVEにはページ全体にCSSクラスを指定するための設定がないため、 [ページプロパティ]-[ページスクリプト] にそのような処理を行うJavaScriptを指定します。
// SVEページのコンテンツエリアにsldsクラスを追加
document.addEventListener('DOMContentLoaded', function () {
var form = document.getElementsByClassName('sve_form1')[0];
form.className = 'sve_form1 slds';
});
----
ボタンのスタイルを変更
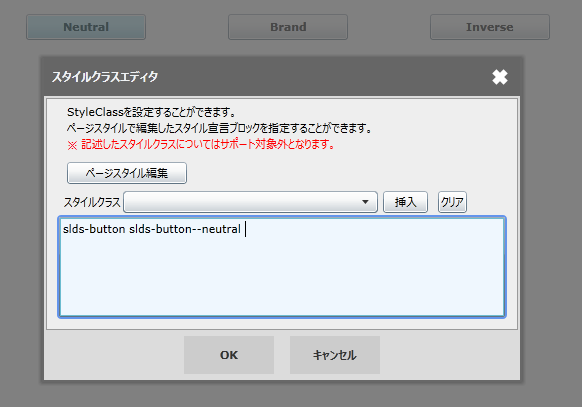
ページ内に配置したボタンの、コンポーネントプロパティから スタイルクラス に、
slds-button slds-button--neutralを設定します。

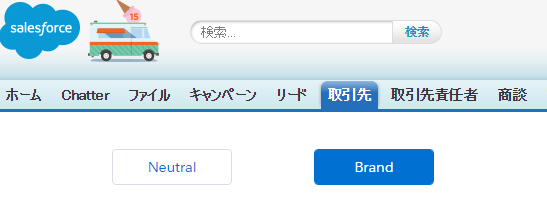
これでページをデプロイすると、このように表示されました。

無事、クラス指定したボタンの見た目がLightning Design Systemのものになりました。
----データテーブルのスタイルを変更
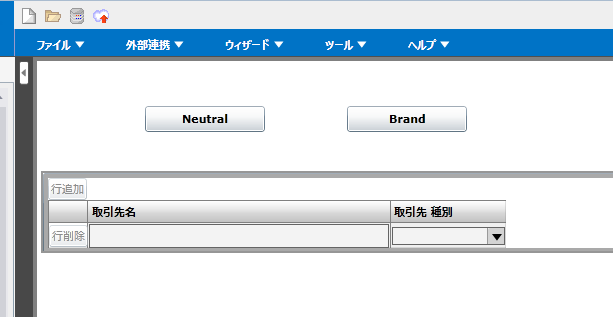
今度はデータテーブルにLightning Design Systemのデータテーブルを適用してみましょう。 まずはSVE上でデータテーブルを作成します。

作成したデータテーブルのコンポーネントプロパティには ・ [共通] - [ID] ・ [開発] - [スタイルクラス] にそれぞれ「AccountTable」と入力しておきます。 ボタンの変更はCSSクラスを指定するだけで済みましたが、 データテーブルの変更はテーブル内の各セルや行それぞれに指定する必要があるため、 JavaScriptでCSSクラスを指定する必要があります。 JavaScriptでCSSクラス名を変更するための関数を作成し、 ページスクリプトに追加します。
function toArray(fakeArray) {
return fakeArray ? Array.prototype.slice.call(fakeArray) : [];
}
function setClassNames(pairs) {
Object.keys(pairs).forEach(function (selector) {
var nodes = document.querySelectorAll(selector);
toArray(nodes).forEach(function (node) {
node.className = pairs[selector];
});
});
}
function clearStyles(pairs) {
Object.keys(pairs).forEach(function (selector) {
var nodes = document.querySelectorAll(selector);
toArray(nodes).forEach(function (node) {
var styles = pairs[selector];
styles.forEach(function (styleName) {
node.style[styleName] = '';
});
});
});
}
次に配置したテーブルのJavaScriptとして実際にクラス名を変更する処理を設定します。
スタジオ上で配置したデータテーブルを選択し、
コンポーネントプロパティから、 [開発] > [JavaScript]
を開いて以下のコードを追加します。
setClassNames({
'.AccountTable' : 'AccountTable slds-table slds-table--bordered',
'.AccountTable > thead > tr' : 'slds-text-heading--label',
'.AccountTable > thead > tr > th' : 'slds-cell-shrink',
'.AccountTable > tbody > tr' : 'slds-hint-parent',
'.AccountTable input[type=button]' : 'slds-button slds-button--neutral',
'.AccountTable input[type=text]' : 'slds-input',
'.AccountTable select' : 'slds-select',
'input[id$="AccountTable_addButton"]': 'slds-button slds-button--neutral'
});
clearStyles({
'.AccountTable > thead > tr span': ['color']
});
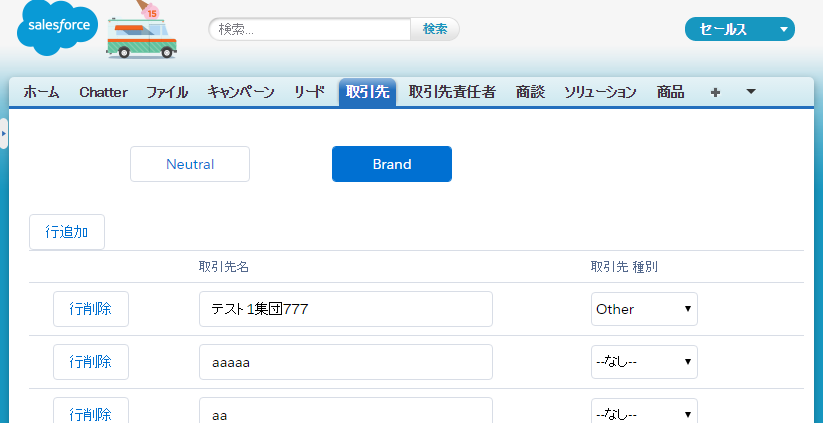
ページをデプロイして表示を確認してみましょう。

データテーブルの表示がLightning Design Systemのものになっていることが確認できます。



 ポスト
ポスト
