こんにちは。
SkyVisualEditorで作成したページでレコードを作成・編集する際、
保存後の遷移先URLに保存したレコードに関連する情報を使用したいケースというのは多いと思います。
その際、そのページの主オブジェクトのIDであれば画面遷移先設定で使用できますが、
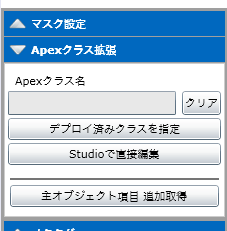
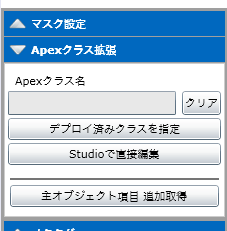
 つぎに、ページプロパティの[Apexクラス拡張]欄から「Studioで直接編集」ボタンを押下します。
つぎに、ページプロパティの[Apexクラス拡張]欄から「Studioで直接編集」ボタンを押下します。

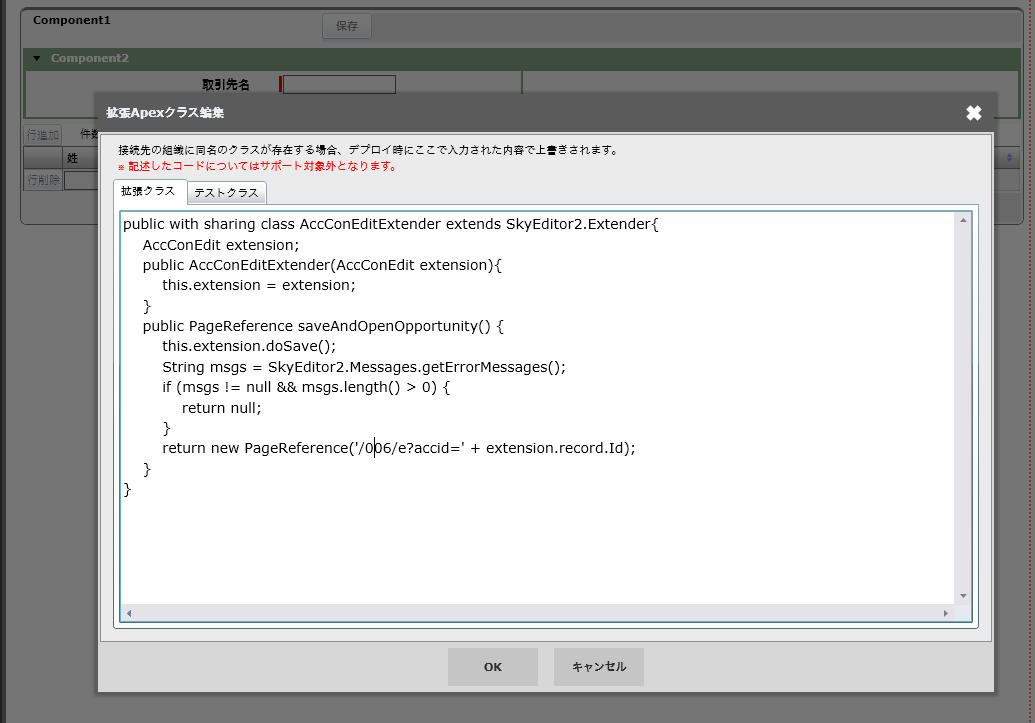
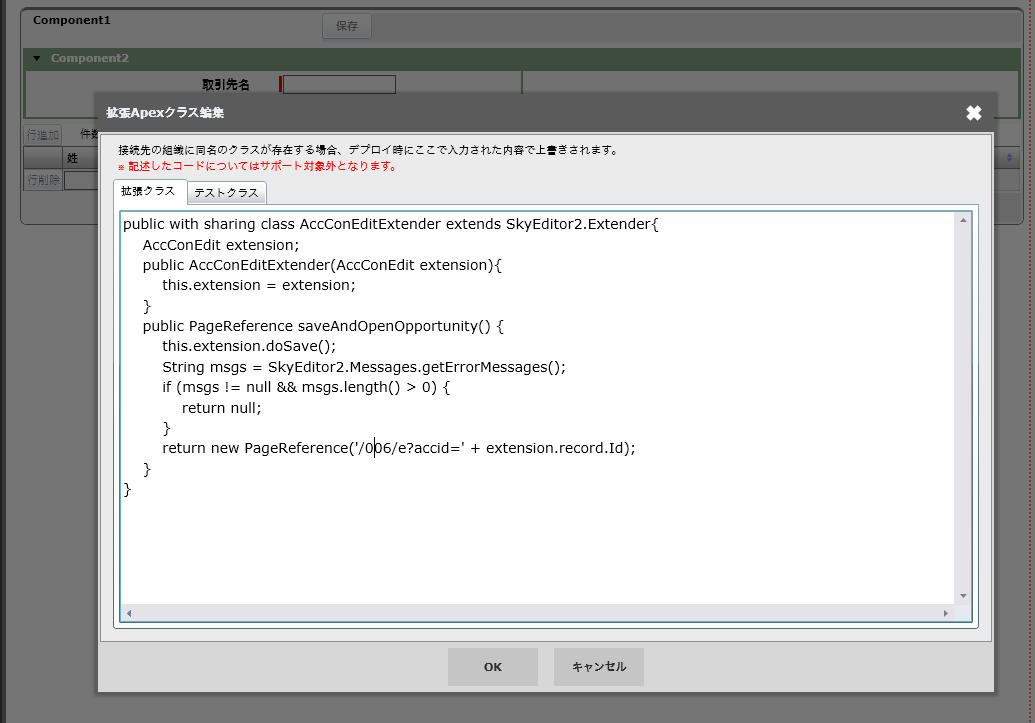
するとApexクラス拡張の入力ダイアログが表示されるので以下のApexコードを入力します。 今回拡張で追加するのは保存処理を実行後、このページで保存した取引先に紐付いた商談レコードの作成画面へ遷移する処理です。
設定するクラスの全体像は以下になります。
今回拡張で追加するのは保存処理を実行後、このページで保存した取引先に紐付いた商談レコードの作成画面へ遷移する処理です。
設定するクラスの全体像は以下になります。


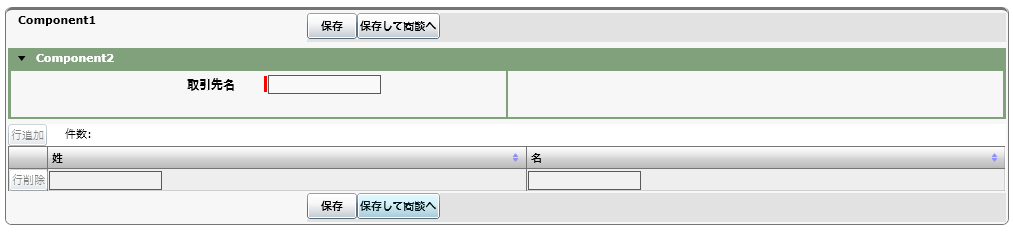
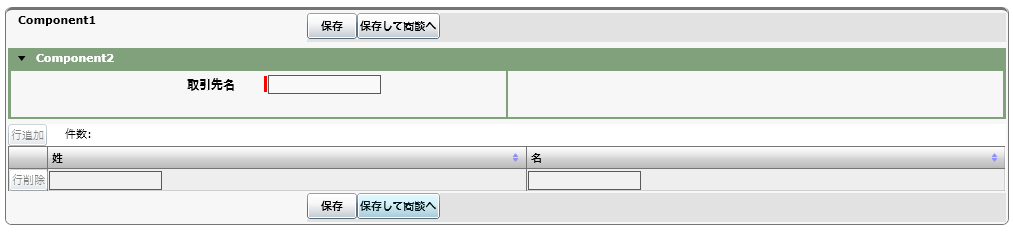
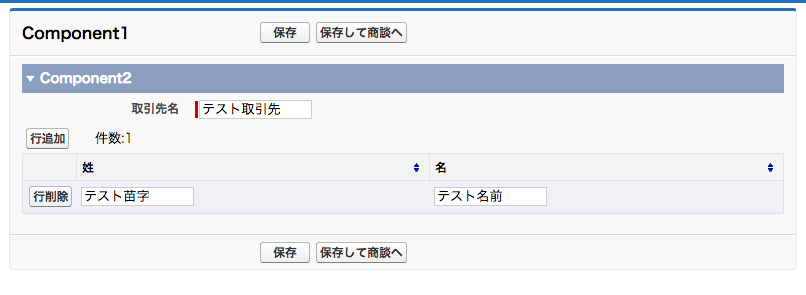
これで設定は完了です。 さあ、Salesforceにデプロイした画面を確認してみましょう。 「保存して商談へ」ボタンを押すと以下のページに遷移します。
「保存して商談へ」ボタンを押すと以下のページに遷移します。
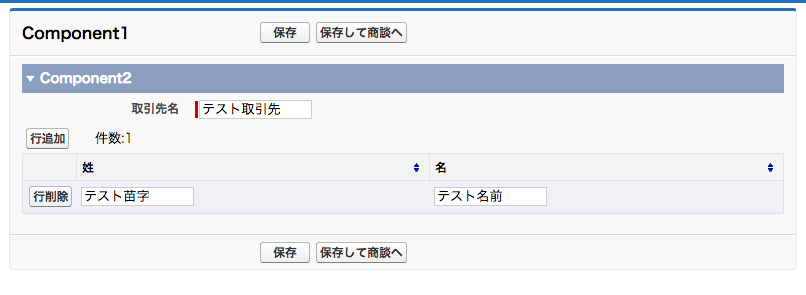
![]() 「取引先名」項目に保存した取引先が入力されていることがわかります。
さて、次にエラー表示の確認です。
まずエラーを発生させるために取引先オブジェクトに入力規則をつくります。
「取引先名」項目に保存した取引先が入力されていることがわかります。
さて、次にエラー表示の確認です。
まずエラーを発生させるために取引先オブジェクトに入力規則をつくります。

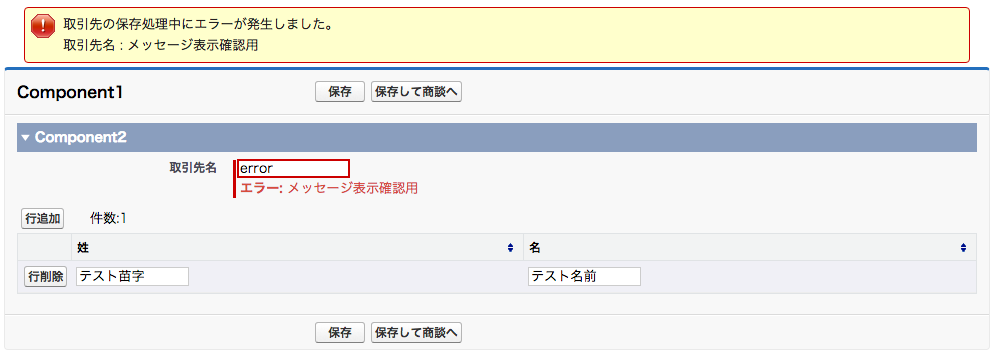
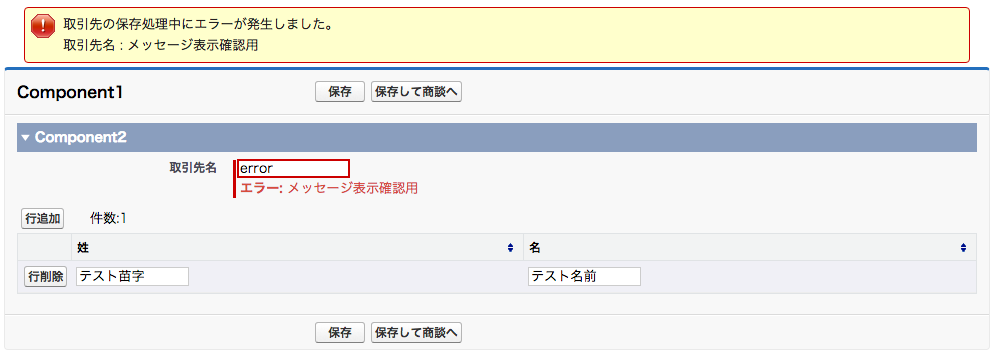
「取引先名」に「error」と入力するとエラーになる入力規則を作成しました。 ではデプロイしたページに戻って取引先名に「error」と入力した状態で「保存して商談へ」ボタンをクリックし、 エラーメッセージが表示されるか確認してみましょう。 入力規則のエラーメッセージが表示されました。
----
今回ご紹介したようにApexクラス拡張の中からSVE標準処理を呼び出すことで、
より高度な機能を実現しつつ、実装に掛かる時間を省略する事が可能です。
しかし、標準処理の呼び出しにはそれ特有の注意点が存在するため、状況に合わせてご利用ください。
入力規則のエラーメッセージが表示されました。
----
今回ご紹介したようにApexクラス拡張の中からSVE標準処理を呼び出すことで、
より高度な機能を実現しつつ、実装に掛かる時間を省略する事が可能です。
しかし、標準処理の呼び出しにはそれ特有の注意点が存在するため、状況に合わせてご利用ください。
- 遷移先URLにページの主レコードのID以外の項目を使う
- 項目値によって異なる遷移先にする
- ボタン毎に保存後の遷移先を変更する
- 関連先などクエリが必要な情報を遷移先URLに使用する
 つぎに、ページプロパティの[Apexクラス拡張]欄から「Studioで直接編集」ボタンを押下します。
つぎに、ページプロパティの[Apexクラス拡張]欄から「Studioで直接編集」ボタンを押下します。

するとApexクラス拡張の入力ダイアログが表示されるので以下のApexコードを入力します。
 今回拡張で追加するのは保存処理を実行後、このページで保存した取引先に紐付いた商談レコードの作成画面へ遷移する処理です。
設定するクラスの全体像は以下になります。
今回拡張で追加するのは保存処理を実行後、このページで保存した取引先に紐付いた商談レコードの作成画面へ遷移する処理です。
設定するクラスの全体像は以下になります。
public with sharing class AccConEditExtender extends SkyEditor2.Extender{
AccConEdit extension;
public AccConEditExtender(AccConEdit extension){
this.extension = extension;
}
public PageReference saveAndOpenOpportunity() {
this.extension.doSave();
String msgs = SkyEditor2.Messages.getErrorMessages();
if (msgs != null && msgs.length() > 0) {
return null;
}
return new PageReference('/006/e?accid=' + extension.record.Id);
}
}
saveAndOpenOpportunityメソッドとして、保存した後に商談作成画面を保存した取引先ID付きで開く処理を作成しました。
以下に少し細かくこの処理について説明していきます。
SVE標準の保存アクションは`extension.doSave()`です。
// 保存処理を呼び出すだけ
public PageReference saveAndOpenOpportunity() {
this.extension.doSave();
}
そして遷移先を拡張内で新たに生成して返すことで、保存処理をよびだしつつ遷移先を変更することができます。
// 保存処理を呼び出して遷移先として商談作成ページを返す
public PageReference saveAndOpenOpportunity() {
this.extension.doSave();
return new PageReference('/006/e?accid=' + extension.record.Id);
}
ここでdoSaveの中で保存エラーが発生してもdoSaveメソッドは例外をスローしないことに注意してください。
doSaveメソッドは1つの完結したアクションとして定義されているため、
内部で発生したエラーをメッセージ表示用の変数に追加するところまで自動的に行っています。
なので、doSaveを実行した後はメッセージが存在するかを確認し、
存在した場合は遷移せずに画面にメッセージを表示するためにnullを返す必要があります。
// エラーメッセージがあるときは遷移しない
public PageReference saveAndOpenOpportunity() {
this.extension.doSave();
String msgs = SkyEditor2.Messages.getErrorMessages();
if (msgs != null && msgs.length() > 0) {
return null;
}
return new PageReference('/006/e?accid=' + extension.record.Id);
}
「Apexクラス拡張」の設定が完了したら、カスタムボタンを配置し、コンポーネントプロパティから「action」として設定した拡張がもつメソッドを指定します。


これで設定は完了です。 さあ、Salesforceにデプロイした画面を確認してみましょう。
 「保存して商談へ」ボタンを押すと以下のページに遷移します。
「保存して商談へ」ボタンを押すと以下のページに遷移します。

「取引先名」に「error」と入力するとエラーになる入力規則を作成しました。 ではデプロイしたページに戻って取引先名に「error」と入力した状態で「保存して商談へ」ボタンをクリックし、 エラーメッセージが表示されるか確認してみましょう。
 入力規則のエラーメッセージが表示されました。
----
今回ご紹介したようにApexクラス拡張の中からSVE標準処理を呼び出すことで、
より高度な機能を実現しつつ、実装に掛かる時間を省略する事が可能です。
しかし、標準処理の呼び出しにはそれ特有の注意点が存在するため、状況に合わせてご利用ください。
入力規則のエラーメッセージが表示されました。
----
今回ご紹介したようにApexクラス拡張の中からSVE標準処理を呼び出すことで、
より高度な機能を実現しつつ、実装に掛かる時間を省略する事が可能です。
しかし、標準処理の呼び出しにはそれ特有の注意点が存在するため、状況に合わせてご利用ください。
1 件



 ポスト
ポスト
